UX / UI
UX/UI
Microsoft AR Copilot Exploration
My rendition of the Microsoft AR Copilot experience.
Software: Unity / 3Ds Max / Figma / Photoshop / After Effects / Audacity / Microsoft Speech Studio
Visual / Motion Design exploration:
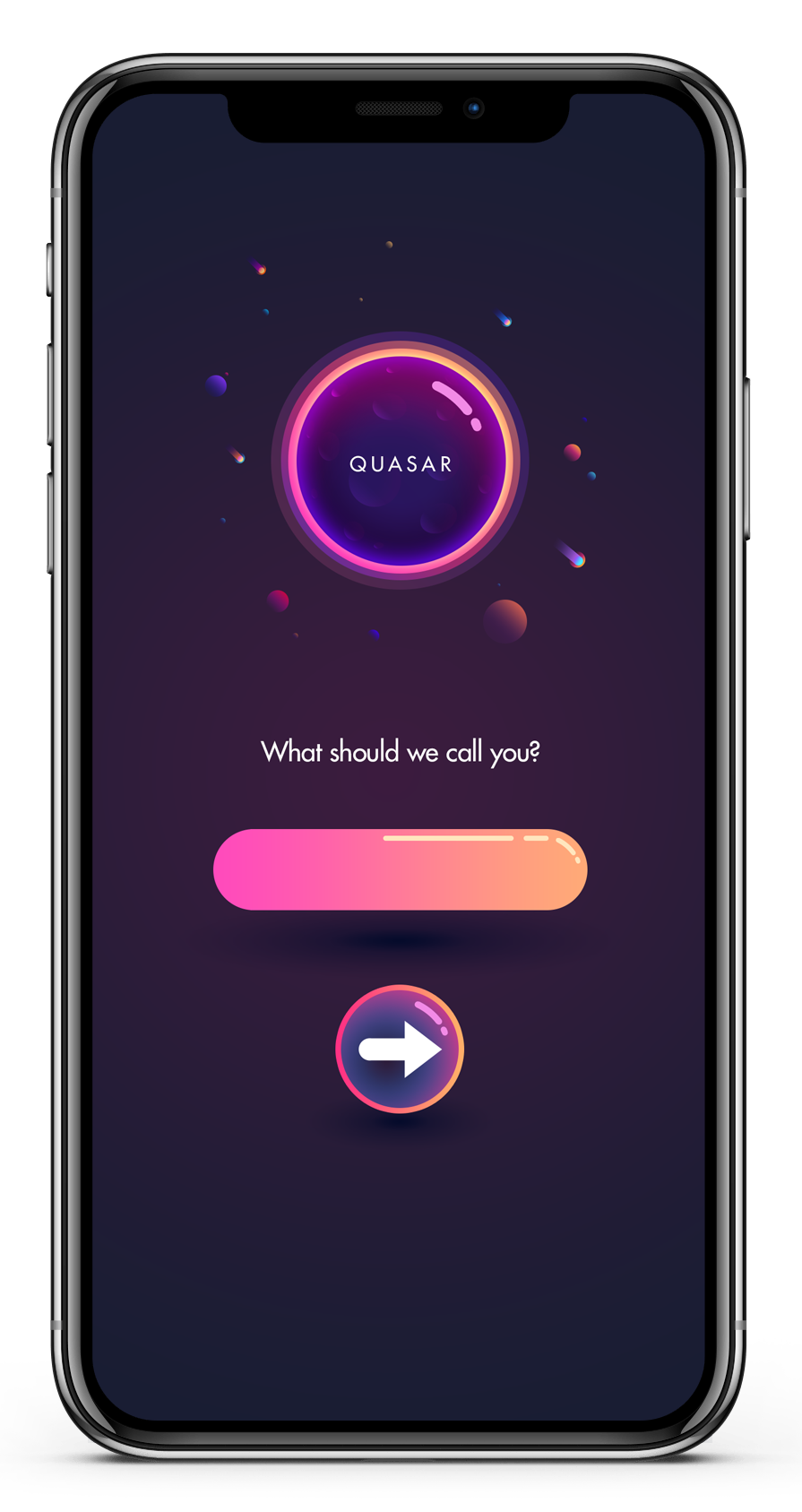
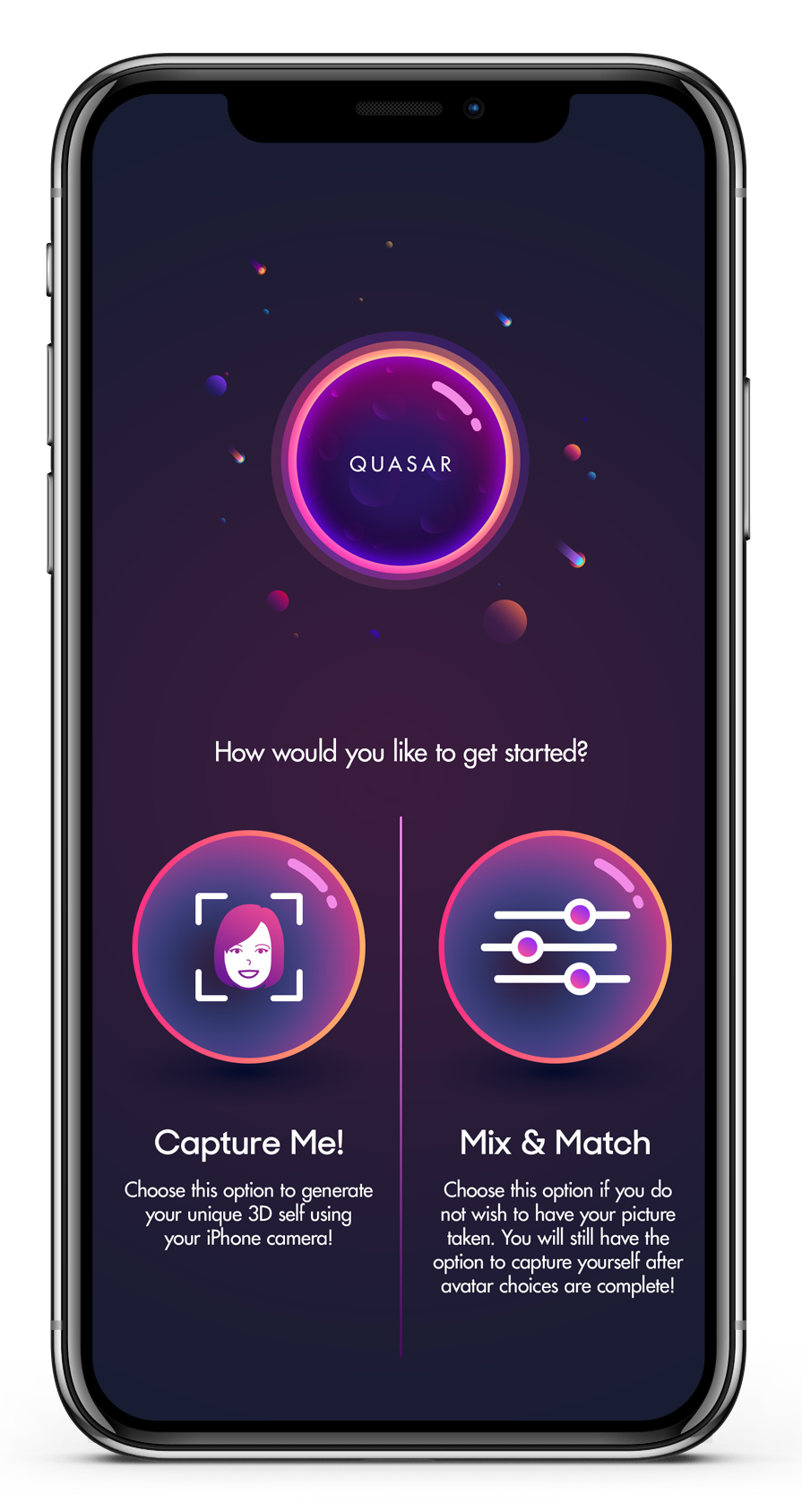
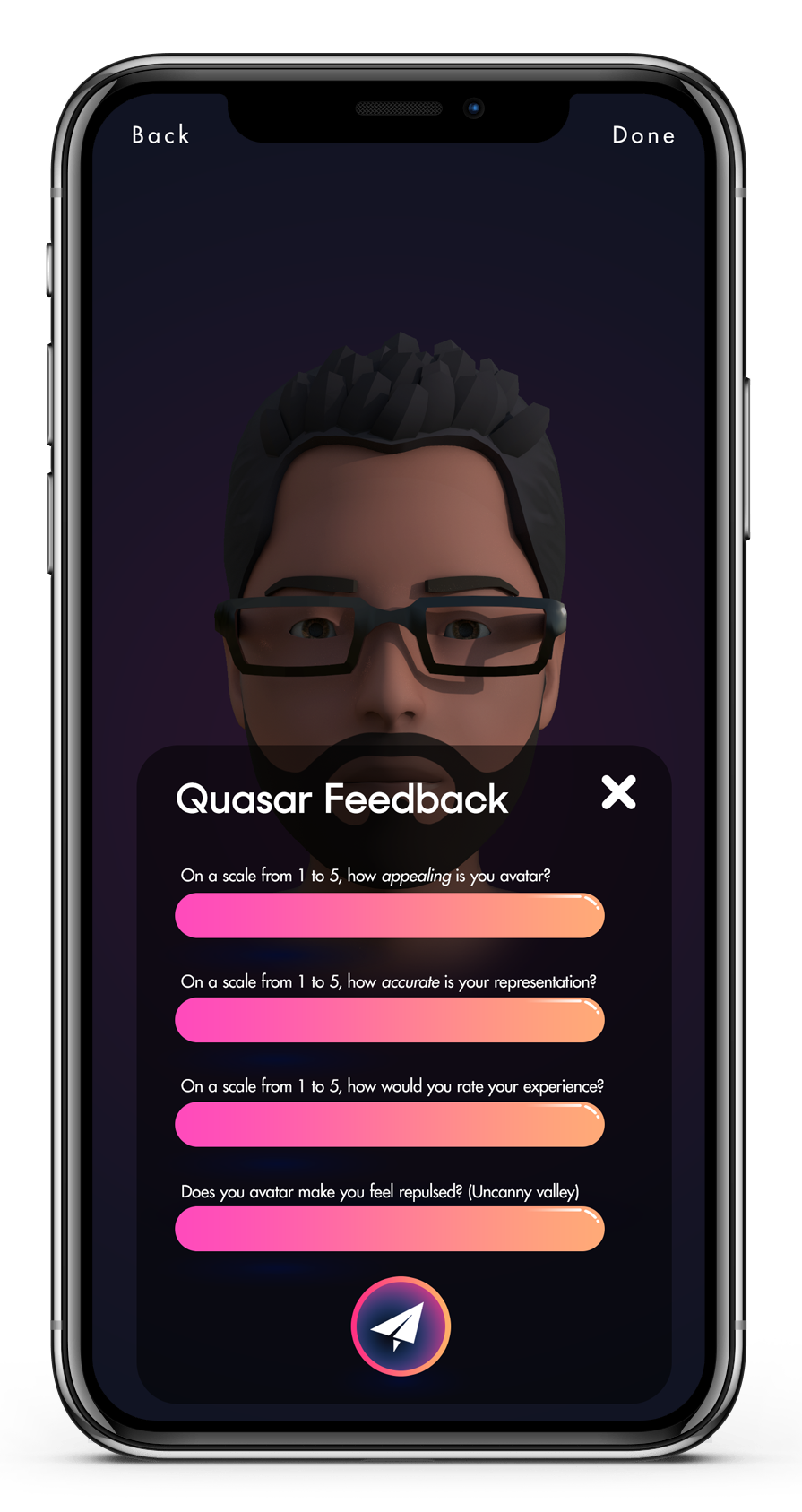
Quasar iOS Avatar Builder
More information about the UX/UI of Quasar can be found at the Quasar User Experience article.
L.E.A. Portal
A quick mock-up of a SAAS portal for managing law enforcement evidence which interweaves AI (LLMs) into asset management and retrieval. The point of this exercise was simply to demonstrate UI / visual design skills for a desktop experience. Ideation exercise related to this portal available in the AI & Data Science page.
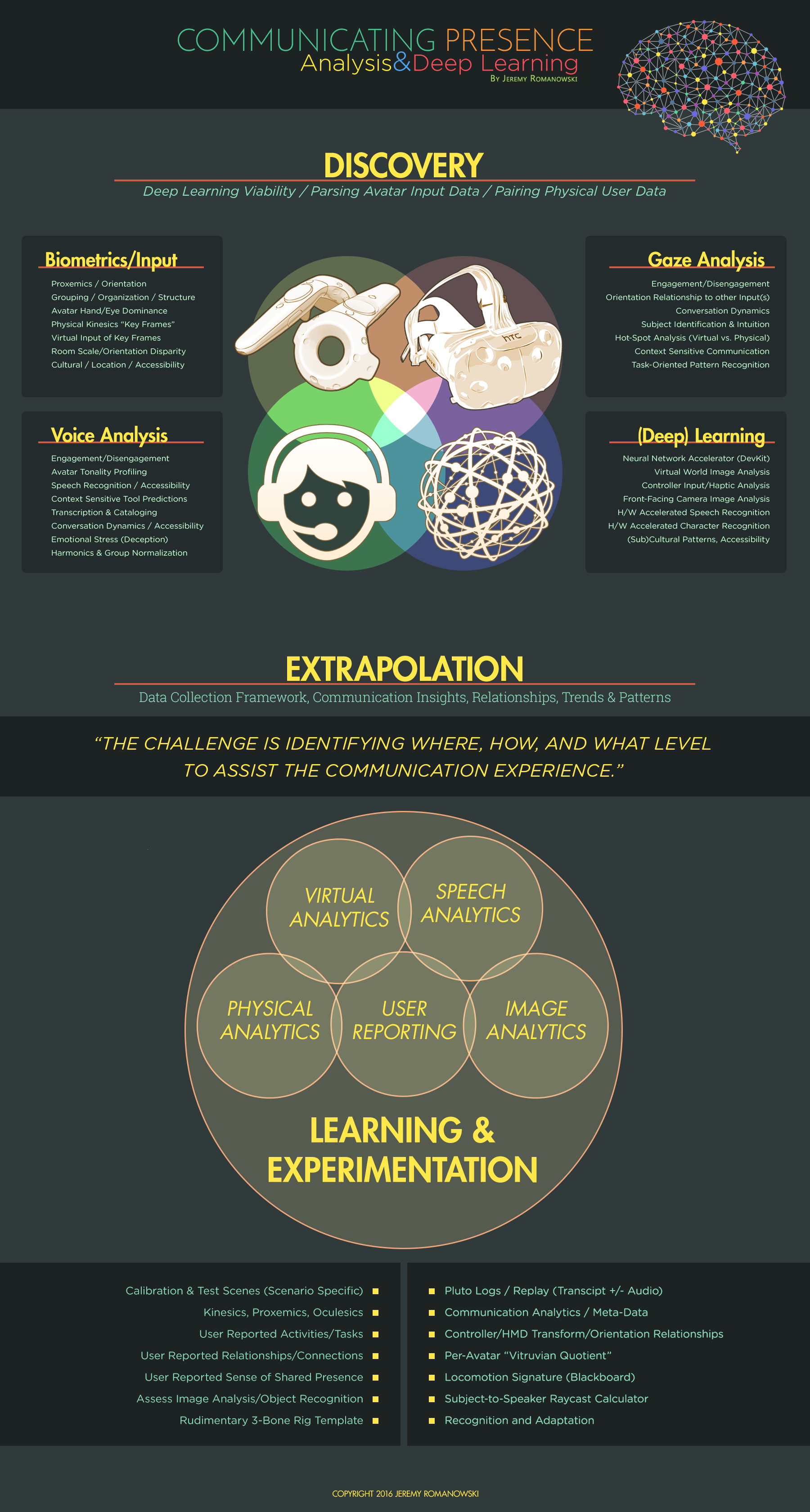
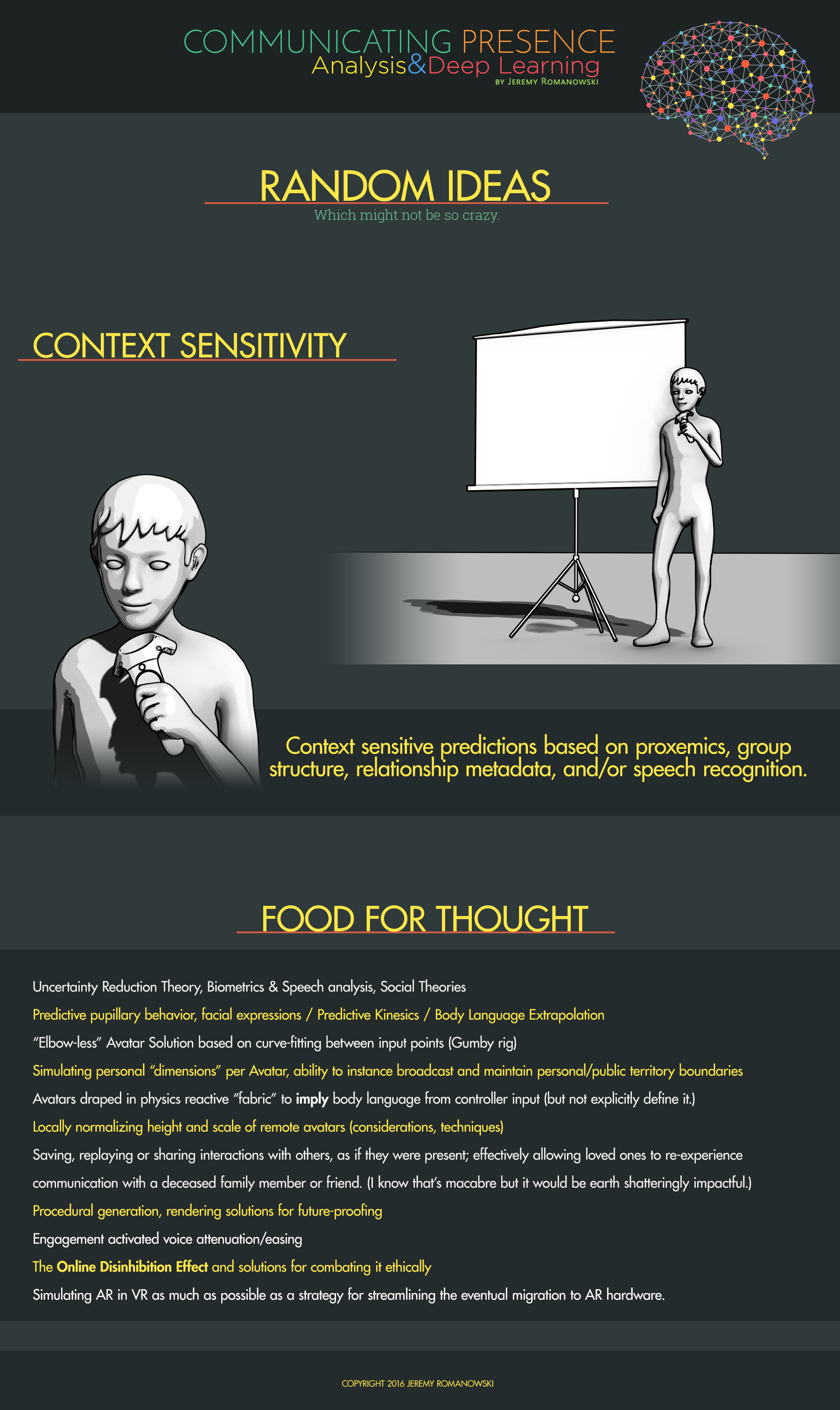
Communicating Presence UX Strategy
I authored the following infographics while working on social AR/VR applications. It’s more or less a broad but shallow dive on the conceivable UX problem-spaces to explore. Looking back at these, now 5+ years later, there is a lot of unnecessary repetition.
Note: The below projects are all 10-15 years old at this point. I generally wouldn't include projects this old on my site, but I am most interested in design roles these days so I am keeping them public until I have more (non-confidential) projects to replace them.
REPUBLIQUÉ: OMNIVIEW
I produced this interaction design mockup for the team at Camouflaj during pre-production of Republiqué. The feature itself behaves similarly to the "detective mode" found in the Batman Arkham series (i.e. it behaves as an x-ray vision filter to highlight hidden functions and features of the game world.) In the case of Republiqué, this feature was used for hacking the surveillance system in a variety of fashions. As for construction: I modeled the gray-box environment in 3DsMax, then rendered each element to a separate layer, imported to After Effects where I implemented all effects and animations for the final composite seen here.
Press and hold activated radial menu. The primary goal was to make the player feel as if they are a hacker, of sorts, and make the process of taking over the network as visceral an experience as possible. There are quite a few problems with this design, both visual and interaction wise, but I still think it’s worth including until I replace it with newer, better samples.
Icons of proposed player abilities of the République series.